
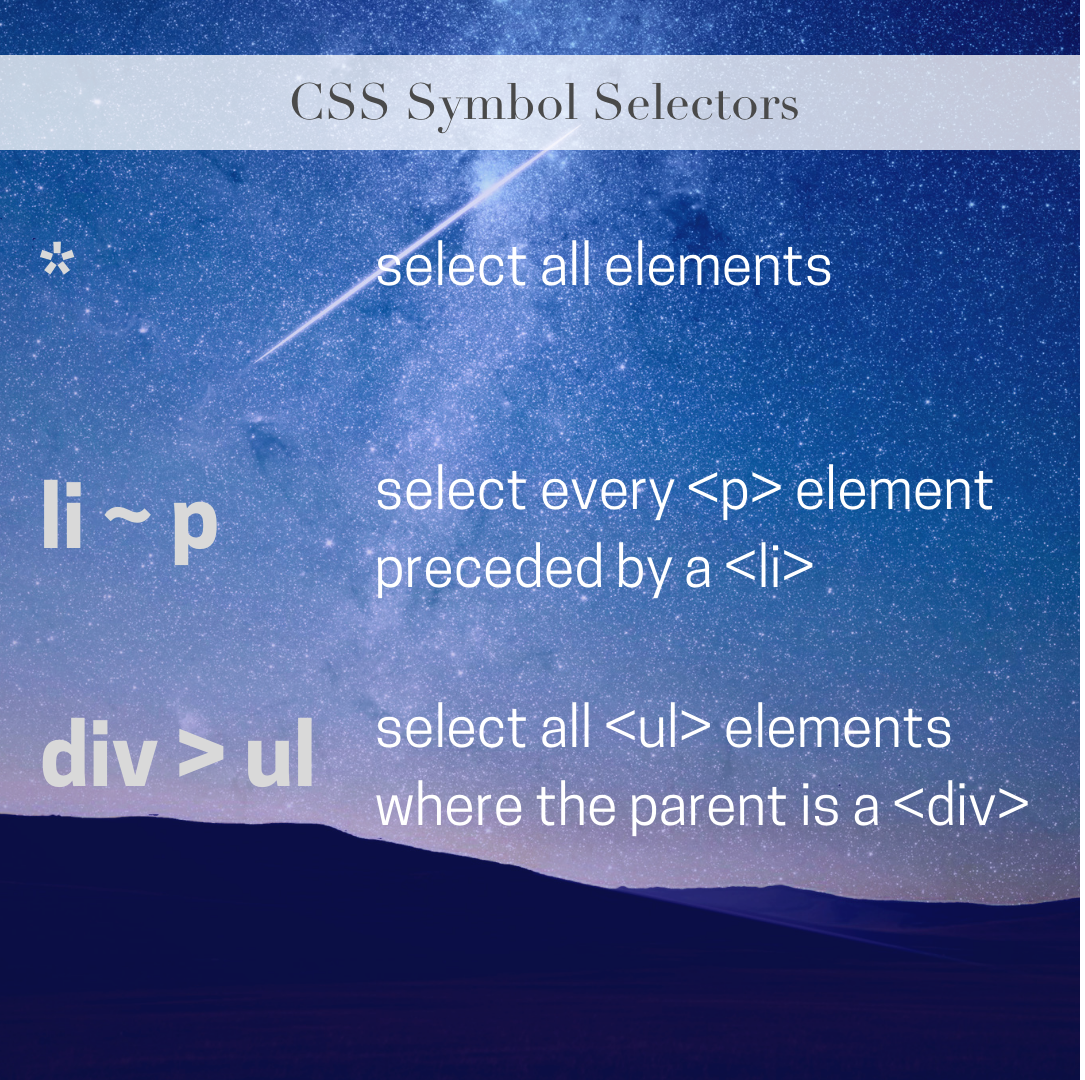
11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

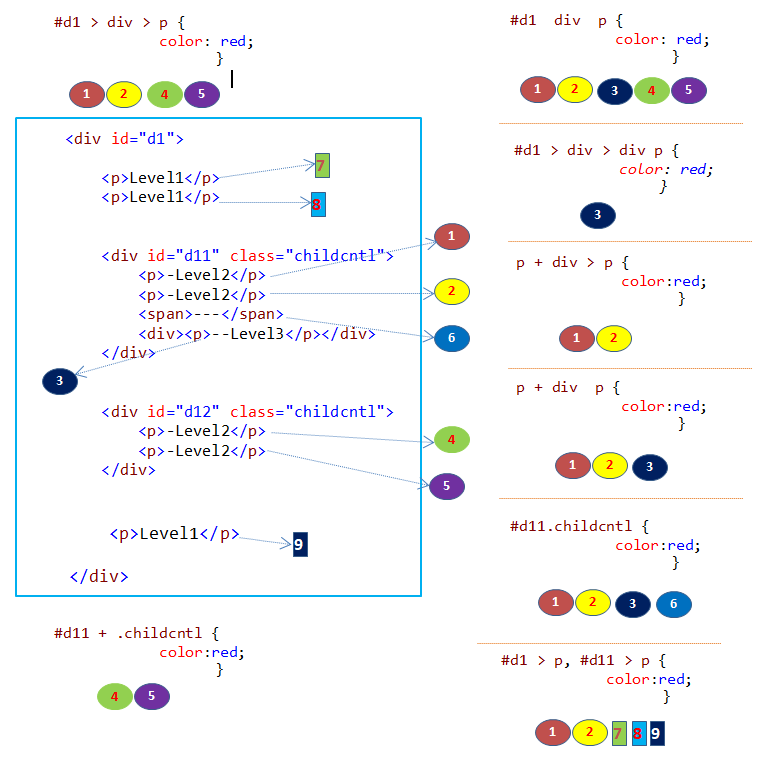
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

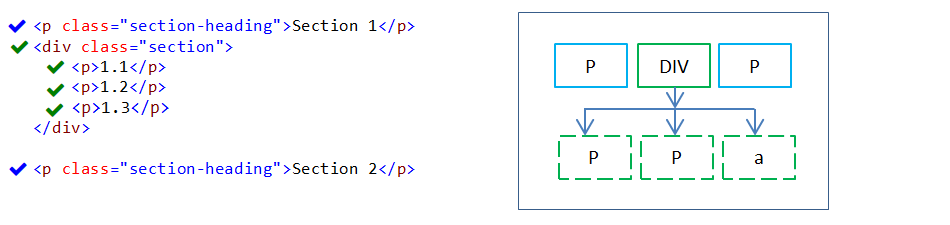
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums