
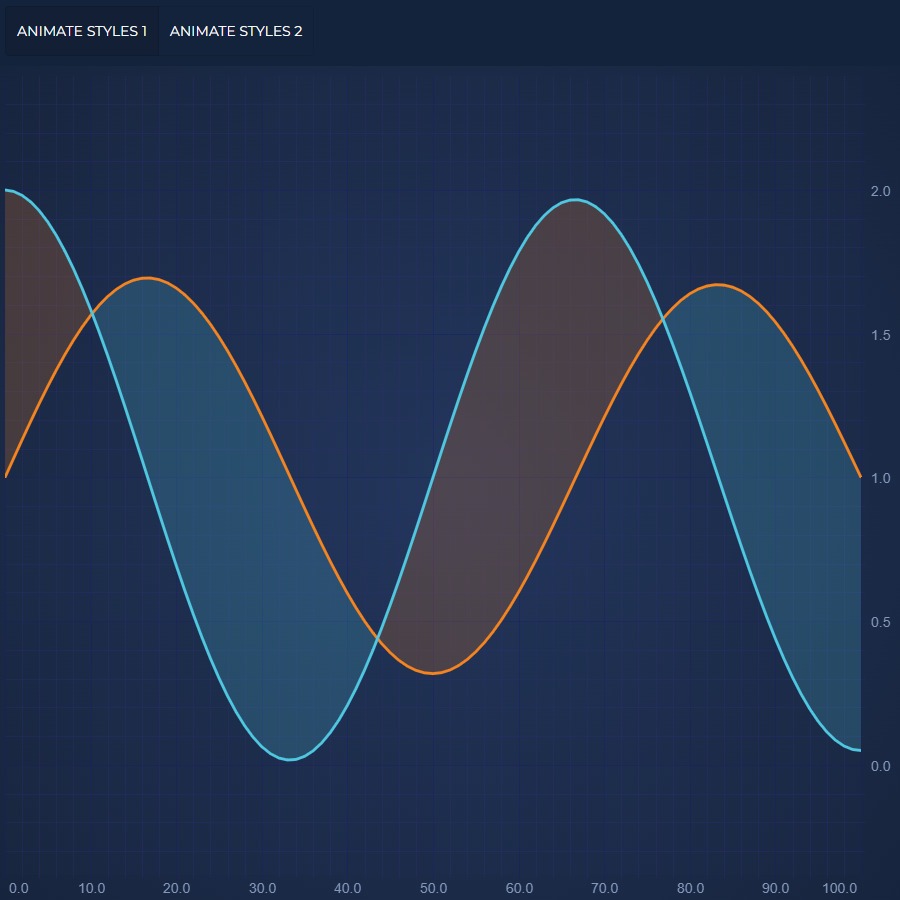
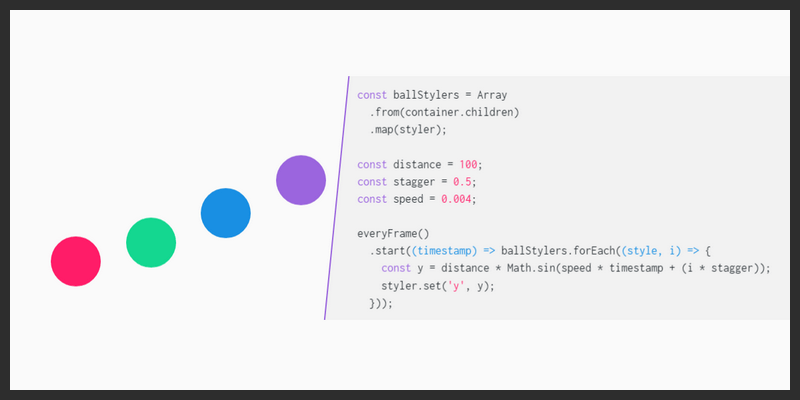
Tomek Sułkowski on X: "Do you know Element.animate()? It's very similar to how you define animations in CSS and, being in JavaScript, gives you lots and lots of flexibility! 💻 A demo#1

javascript - card Animate effect on scroll https://www.bluelabellabs.com/work/delve/ - Stack Overflow

CSS Animations 🚀| Master Guide CSS allows animation of HTML elements without using JavaScript or Flash! In this post you will learn… | Instagram